Clipboard - Pelajari cara membuat clipboard menggunakan Photoshop.
Part1: Menyiapkan ruang kerja dan menciptakan backboard.
Ok, mari kita mulai. Buat gambar baru dengan dimensi 800 x 600. Mengatur warna latar belakang putih. Anda dapat mengubah latar belakang tergantung pada warna situs web anda. Buat layer baru, Layer New Layer ... (Shift + Ctrl + N). Nama layer "papan". Menggunakan Rounded Rectangle Tool menciptakan sebuah persegi panjang dengan menggunakan dimensi di bawah ini. Ubah warna foreground untuk 5c330b #
Dengan itu, Anda harus memiliki efek di bawah ini.
Klik kanan pada layer persegi panjang dan klik Blending Options. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Buat layer baru, Layer> New >Layer ... (Shift + Ctrl + N). Nama lapisan "Paper1" layer ini berada di bawah dua di layer atas.
Menggunakan retangle tool![clip_image008[1] clip_image008[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgprVmtrH77kKqjgsXQvnI_p6VgykMntNqACm48SBBZo3C-u5-jyt4mcXIELab6HL_zNd99NvvjqCxUlw4-zntLnkGrtasUXpkC3nieCuBgG7VRQmZiYi-Ir1AbdkdcSpM0kFvJHTMD8YA/?imgmax=800) , membuat persegi panjang yang ditunjukkan di atas. Klik pada Chop Tool
, membuat persegi panjang yang ditunjukkan di atas. Klik pada Chop Tool ![clip_image010[1] clip_image010[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioj8D9rWjlGDZ1EzDa4SKBocF1eAnVpK-jluANbIMJbVV6ZlGNwNu9b2P9sO-rVYZUd2P6J_nMM6hwg61QMy0jdrx6dAT5BOqfVaBWYC2sTIUFCByLMCuXnUMTllQiOkYSgqGaHg1DLU8/?imgmax=800) dan klik kanan pada kertas, klik Free Transform dan putar kertas sedikit untuk mendapatkan efek yang seperti di bawah ini.
dan klik kanan pada kertas, klik Free Transform dan putar kertas sedikit untuk mendapatkan efek yang seperti di bawah ini.
Buat layer baru, Layer New Layer ... (Shift + Ctrl + N). Nama layer "Paper2" Buat ini untuk mendapatkan efek yang ditunjukkan di bawah ini.
Part2: Menciptakan klip untuk clipboard.
Buat layer baru, Layer> New >Layer ... (Shift + Ctrl + N). Nama layer "pemegang" Klik pada "Custom Shape Tool"![clip_image013[1] clip_image013[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzbosj_1oFLiDktdy8lSTGqPmJTn2iTSKevDk2Uqib9ovJpdtgCxNVLk38IdK8J9CdJMPxtl0xPLaGfMPcnsCwzRZJJ2gPn7ZWmAZZ1R-Swaon4m-H-cOvnXjWAr-WaszZxbAIflaf2aM/?imgmax=800) dari jendela pilih bentuk bentuk di bawah ini. Panah akan mengarah ke kanan, menggunakan Chop tool
dari jendela pilih bentuk bentuk di bawah ini. Panah akan mengarah ke kanan, menggunakan Chop tool ![clip_image010[3] clip_image010[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_MKlcJun5w5DZFzMoetcvC7DMzvB76bL5bGyUThcOGOIagZceNafNzAk2dyc8D1WL0JqIxNP4WbYeZF9gO-FFTHsMi_5GZxpQgN-UO3yNNto-OWsROxddhthkPJCex0NH7FR7fRLj6w4/?imgmax=800) dan klik kanan pada kertas, klik Free Transform, posisi panah seperti yang ditunjukkan di bawah ini.
dan klik kanan pada kertas, klik Free Transform, posisi panah seperti yang ditunjukkan di bawah ini.
Buat layer baru, Layer> New >Layer ... (Shift + Ctrl + N). Nama layer "pemegang" Klik pada "Custom Shape Tool"
Simak
Baca secara fonetik
Potong bagian bawah panah dan posisi itu seperti yang ditunjukkan di bawah ini. Warna tidak masalah pada saat ini.
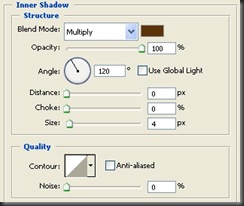
Klik kanan pada layer Pemegang, klik Opsi Blending. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Inner Shadow
Inner Glow
Gradient Overlay
Gradient Type
Click ok, when you are finished
Create a new layer, Layer![clip_image001[8] clip_image001[8]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVMLR_NUev2gOWL9jewiP8Ev0d5xA2iAm5aTWEW2EseiyWU9WnbA8tIwXevOBgkIRMdQVcMDznLnpHJBlVD8WYmlB2f4F5z9do8uyrWJDpGRZ4EAZKHYY-WtBykzLzHIWV5EPl5WnX4g0/?imgmax=800) New
New![clip_image001[9] clip_image001[9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0yW9y5ASivB8-Z7MwB6bmV-mIMKqEzHDJzzxJyTx5lgJSp-SZIk3HuOGY6P5BU2LRqgbFI9OYh1ceQCgiEoFS6Rg-bSUcZbyUVX3-CtgpVnpxdaYyiqyCzqun_TLpYBa4TQNqf1Pb5S4/?imgmax=800) Layer... (Shift+Ctrl+N). Name the layer "clamp" Select the shape shown below.
Layer... (Shift+Ctrl+N). Name the layer "clamp" Select the shape shown below.
and create an oval shape to get the effect below. Using the Rectangle Marquee Tool  cut part of the oval off the get the effect below.
cut part of the oval off the get the effect below.
Klik kanan pada layer Pemegang, klik Opsi Blending. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Outer Glow
Gradient Overlay
Klik ok, ketika Anda sudah selesai. Anda harus memiliki efek di bawah ini.
Part3: Membuat cincin.
Buat layer baru, Layer >New >Layer ... (Shift + Ctrl + N). Nama layer "cincin" Posisi itu seperti yang ditunjukkan pada gambar di bawah.
Buat layer baru, Layer >New >Layer ... (Shift + Ctrl + N). Nama layer "cincin" Posisi itu seperti yang ditunjukkan pada gambar di bawah.
Klik kanan pada layer ring, klik Opsi Blending. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Bevel and Emboss
Gradient Overlay
Gradient Type
Stroke
Klik ok, ketika Anda sudah selesai. dengan bahwa Anda harus memiliki efek di bawah ini.
Part4: Menambahkan efek beberapa kertas.
Klik pada Line tool![clip_image035[1] clip_image035[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3zqUhuqaZTci2xaV1mq7AT6X1DrS_jX0jBykAZxeAvBSS8h_rQ69M4QE5dD8LkMDrkmlRTwdNf5Iqbi_GpT_EOffLp1uOHfITh0ltG0wdx9_FjLm1PXDoH5SVof5_YU4cS4Q7wKVBFNY/?imgmax=800) menggunakan warna # 8dc1d6 dan menarik beberapa baris memberikan efek kertas catatan buku.
menggunakan warna # 8dc1d6 dan menarik beberapa baris memberikan efek kertas catatan buku.
Klik pada Line tool
Selesai:























Tidak ada komentar:
Posting Komentar